Alguns modelos(templates) não tem algumas das funções, isso varia de um para outro, raramente, acontece casos de não ter nem uma das funções(opções), principalmente se você pegou um template da web que não é para o novo blogger ou não usa um modelo atualizado, mas o procedimento é simples e não custa tentar.
Se essa opção não estiver disponível para seu blog, o jeito é mudar para um dos novos modelos de template do blogger ou procurar dicas de Css para blogger aqui ou na web.
- Acesse o blogger.com
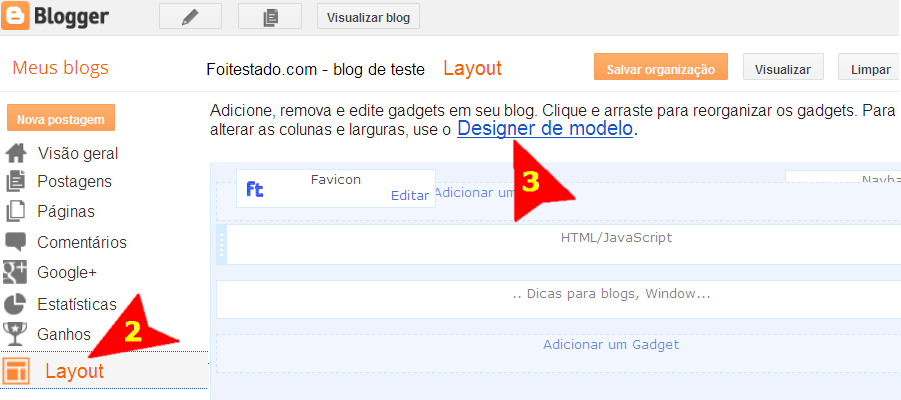
- Procure e clique em Layout
- Na página que abrir clique em Designer do modelo
- Na nova página que abrir clique em Avançado
- Aparecerá as opções para você escolher(categoria), clique em uma delas, cada uma muda a aparência de uma área de seu blog ou de elementos como links, bordas, fundos títulos, etc.
- Para cada opção que você clicar aparecerá ao lado algumas opções disponíveis, que varia de modelo para modelo, e, até essa imagem abaixo é apenas parecido com o que você verá(só para ter uma noção)
- Fonte, você poderá escolher um tipo de fonte.
- Poderá aparecer a opção de tamanho da fonte, você pode aumentar ou diminuir digitando um número ou clicando na seta
e escolhendo um valor maior ou menor, quando disponível poderá variar dependendo do modelo, em alguns o valor de medida estará em porcentagem % outros em pixel px e, as poderá terá um botão para negrito B e outro para itálico I
- Cor do Texto, poderá ser cores de outras coisas dependendo da categoria que você escolheu(passo 5), poderá clicar em uma cor ou no botão com uma seta para mais opções
- Tendo clicado no botão de opções de cores(seta), aparecerá um "quadro" onde é possível arrastar controles de cor para obter a cor desejada
- No mesmo "quadro" tem a opção Transparente, muito interessante para fundos.
- Haverá uma área onde você visualizará seu blog e as alterações feitas, inclusive aparecerá um pontilhado para você perceber em que local de seu blog as alterações ocorrem.
- Após feito as alterações que gostar você pode clicar no botão APLICAR AO BLOG e também pode fazê-lo após duas ou três modificações, assim não corre o risco de perder tudo caso uma queda de energia ou...
Clique para aumentar
Personalizar o Blog no Blogger


- Onde e como adiciona código Css no Blogger
- Colocar e mudar estilo da data da postagem do BlogSpot
- Mudar fundo, fonte e cores do gadget do BlogSpot
- Mudar cores e fundo do título do post do BlogSpot
- Aumentar tamanho da fonte do título da postagem
- Estilo das postagens do BlogSpot com Css
- Aparência de comentário do autor no Blogger



Puts meu que legal o blog de vcs!!
ResponderExcluirEu queria perguntar se, da pra colocar fto no fundo do blog ao inves de ser uma pag com cor?
Anônimo
ResponderExcluirSe você usa um dos novos modelos do blogger e seguir > blogger.com > Design > Designer do modelo > Plano de fundo tem muitas opções.
Se você quer uma foto de seu computador, terá que aprender um pouco de Css e Html para usar ela como fundo do BlogSpot, veja aqui
Oi, estou precisando de sua ajuda, como eu coloco o título em cima da foto, e também como eu posso deixar a foto no centro???
ResponderExcluirObrigada pela oportunidade.
Beijoss.
Vermelho, minha paixão!
ResponderExcluirNa postagem do blogger, na página/janela que aparece no momento de adicionar imagem tem opções para escolher se quer centralizada, direita ou esquerda.
Quanto a o título em cima, eu não entendi se você quer um pouco acima da imagem ou sobre. Algumas coisas você só consegue aprendendo um pouco de Html e Css, são difíceis e dependendo onde você quer que isso ocorra é de um jeito ou outro.
No meu modelo que eu peguei na WEB não aparece nada. Diz que tudo não é aplicável ao meu modelo e na guia "Avançado" abre uma caixa de texto onde tá escrito algo que pede p/ adicionar o CSS para substituir estilos existentes. Como resolver isso? Como trocar a cor dos links externos dos meus posts? Pelo formato antigo do Blogger eu não tinha problema.
ResponderExcluirAguardo contato,
Abraço!
Victor Faria
ResponderExcluirSe você fez um backup de seu código tem como usar ele, se não, o jeito é escolher um dos novos modelos de template do blogger, esses geralmente tem todas as opções, você pode criar ou usar um blog para teste e ver se tem um modelo que gosta, principalmente personalizar ele, opção de plano de fundo com imagem
Essa opção de adicionar Css para substituir estilos existentes é de certa forma péssima, pois você pode estar adicionando estilos que vão sobrepor os existentes, os existentes vão ficar lá sem uso(peso morto em seu Html) porque não substitui o código e sim apenas a função dele, o mais correto é procurar no Css do Html se uma classe já existe e trabalhar ela. Acabei me passando, a forma correta de add Css no blogger aqui.
Você deve decidir, quer ficar com um template que baixou e que pode ser diferente dos demais do blogger, acabará ficando dependente de Css e Html, nesse caso é bom aprender bastante eles, alguns templates da web são tão diferentes no seu código que você não vai encontrar quase nada de dicas sobre blogger que sejam aplicável a esse template.
muito valeu
ResponderExcluirCara primeiro parabéns pelo seu blog muito legal me tirou varias duvidas,mais ainda tem uma que eu espero que você possa me ajudar,vi em alguns blogs que no lugar de estar simplesmente apenas o lik para o download tinha uma fita k7 onde ao clicar o download se inicia,como posso adicionar essa feramenta ao meu blog ?
ResponderExcluirdyeggo
ResponderExcluirEu não entendi o que é essa "fita k7", mas se você se refere a uma imagem, deve buscar na web uma forma de estilo para link(de preferência com Css), depois descobrir o endereço do download, geralmente clicando em cima do link com lado direito do mouse aparece a opção de copiar link, copiar atalho, ou endereço. Finalizando, aprende a criar um link e personalizar o mesmo, um pouco de Html e Css, ou criar um link com imagem.
Cara muito obrigado era exatamente o que eu queria,muito obrigado mesmo FT me ajudou mais uma vez :)
ResponderExcluirAo trocar e personalizar para o novos modelos de template do blogger ("Simple de
ResponderExcluirJosh Peterson"), em algum dos detalhes extras fiquei com as fontes dos comentários em negrito.
Pelo Designer do modelo, não se encontra este detalhe apenas para os comentários.
Sei que foi durante as minhas personalizações pessoais (hacks), mas só notei dias depois.
As marcações são diferentes do antigo "mínima", e estou procurado saber, se possível, que parte do CSS e/ou HTML, poderia estar corrigindo este detalhe para deixar a fonte dos comentários "normal".
Já fiz "N" tentativas para tanto e até o momento o problema persiste.
Obrigado desde já e parabéns pelo excelente Blog.
Este comentário foi removido pelo autor.
ResponderExcluirBlog...,
ResponderExcluirobrigado!, tentei os três, mas ainda persiste o "mistério".
Num blog de teste do mesmo modelo, apliquei uma cópia do template e o problema não aparece. Passei horas comparando linha por linha entre ambos e não obtive êxito em localizar. Ainda não desisti em localizar. Novamente, grato pela ajuda.
Forte abraço.
Arierom
ResponderExcluirDesculpe, acima eu cometi um erro, faltou um ponto antes dos códigos, agora corrigido, você pode tentar adicionar no Css do HTML(parte de baixo do Css) um dos códigos abaixo:
.comment-body{font-weight:normal)
Ou
.comment-body p{font-weight:normal)
Ou
.comments p{font-weight:normal)
Começa com o primeiro, se não der certo remova e tente usar o segundo e depois o terceiro.
Porém, testei usar o mesmo mas parece que algumas vezes ele pode não funcionar, sendo assim pode tentar mudar o tipo de fonte, usando uma "mais estreita" ou um tamanho menor, Veja com tipo de fonte diferente:
.comment-body{font-family:Tahoma, Helvetica, Lucida;)
Ou
.comment-body p{font-family:Tahoma, Helvetica, Lucida;)
Ou
.comments p{font-family:Tahoma, Helvetica, Lucida;)
Veja exemplos de tamanho de fonte um pouco menor:
.comment-body{font-size:81%;)
Ou
.comment-body p{font-size:84%;)
Ou
.comments p{font-size:80%;)
Você pode usar qualquer número menor de 100 para diminuir.
Talvez algum script ou gadget que você adicionou pode causar isso, mesmo assim, alterar o tipo de fonte ou diminuir ele pode disfarçar o efeito negrito, você pode colocar outro tipo de fonte e tamanho menor juntos, veja um exemplo abaixo:
.comment-body{font-family:Tahoma, Helvetica, Lucida; font-size:70%;)
Blog...,
ResponderExcluiragradeço novamente a ajuda. Mas não logrei êxito. Creio mesmo que alguns script adicionado é a causa deste efeito.
Forte abraço.
Como mudar no HTML?
ResponderExcluirJoão Manoel
ResponderExcluirPrecisará aprnder Css e Html e/ou pesquisar na web se encontra um modo de mudar o que você quer, se é o título precisará pesquisar isso...
Olá,eu gostaria de saber se é possível adicionar mais cores nos textos das postagens do blog,pois as cores do texto são poucas,obrigada.
ResponderExcluirCRISTAL
ResponderExcluirVocê pode adicionar as cores na hora em que posta, na opção escrever, basta selecionar o texto e colocar as cores.
Não é muito recomendado usar cores na criação de postagem, isso porque se um dia você mudar as cores do seu blog os posts onde você alterou as cores podem ficar ruim de ler, por exemplo, eu já pensei em usar um fundo cinza aqui no blog, mas desisti porque fiz alguns posts onde coloquei palavras na cor cinza, se eu mudar a cor de fundo do meu blog aqueles posts ficariam com umas palavras 'invisíveis'.
Mesmo assim se você quiser, o novo editor do blogger tem também a opção de dar fundo em um texto ou palavra, isso pode fazer uma diferença(realçar a cor do texto ou tornar menos chamativa) ou , é até recomendado que, se você mudar a cor de fonte de algumas palavras dentro de uma postagem use uma cor de fundo para a mesma, se um dia alterar o visual do blog não corre o risco de uma palavra ilegível.
Sim entendi obrigada,e vc sabe como se coloca molduras em imagens?Você tem algum post sobre isso?
ResponderExcluirCRISTAL
ResponderExcluirVocê pode usar qualquer editor de imagens e criar uma moldura na imagem, existem alguns como o Photoscape que tem modelos de molduras. O ganho de inserir algo na própria imagem é o diferencial, a cada imagem você pode variar um pouco o modelo ou cores e em uma imagem com poucas cores o fator de incluir uma cor poderia, raramente, trazer algum visitante pela busca por imagem, é um pequeno ganho na imagem. Se você observar as imagens acima, uma tem uma borda que está pouco visível e a outra tem a cor de fundo azul, eu poderia ter deixado branca, mas assim ela ganhou uma cor extra e parece estar misturada ao post, isso raramente pode ajudar trazer um visitante a mais, não é muita coisa mas é algo a somar.
Você também pode optar por padronizar algo no Css adicionando uma borda.
Se você adicionar no Css do html:
.post img{border:dotted 3px blue;}
Isso criaria uma borda azul de 3 pixel pontilhada para as imagens dentro da postagem.
Dento de chaves está o estilo para a img dos post e você pode pesquisar na web outros estilos Css de borda.
Olá!
ResponderExcluirMeu blog possui dois autores. Gostariamos que aparecesse nossas fotos em tamanho pequeno, e nao estamos conseguindo. Seria otimo obter uma ajuda.
Obrigada, Carol
Light Trigger
ResponderExcluirVeja este post aqui, pode ser isso.
Olá ! Eu tenho um blog , mas não estou satisfeita com uma coisa . Eu visito vários blogs e a maioria as setas brilham . Queria que a do meu blog também brilhasse ! Algém pode me ajudar por favor ? Beijos Obrigado (a) , Juh .
ResponderExcluirEsse esquema facilita muito a vida de quem não conhece HTML.
ResponderExcluirOlá,parabéns pelo blog.Tem zilhões de informações super bacanas.fiz um back para meu blo e ele encaixou perfeitamente.Mas ele fica fixo e a parte do conteúdo rola como se estivesse solta do back.Não está fixo nele e fica tudo transparente,aparecendo a cor da área que deixei para postagem.A medida é:1450x1100 e estou usando o template minima.Usando o simple,o back fica com a uma frente branca em cima da area que deixei para postagem e em parte da área que deixei para colocar o cabeçalho.Como posso acertar isso?Quero meu back persoanlizado.
ResponderExcluirAna Cristina, acho que back você quer se referir a background, não faz mais isso, cheguei ao ponto de pesquisar no google pra descobrir do que você falava, parece obvio pra quem escreve, mas até que eu descobrisse quem quase teve um back foi meu cérebro.
ExcluirVou lhe dar algumas dicas, mas prefira usar um blog de testes e salvar uma cópia de seu modelo antes.
Você conseguiu colocar uma imagem como background(plano de fundo), acredito que você fez isso para a body, se sim, você pode, para que ela não fique parada(fixa) acrescentar na parte baixa do seu Css o seguinte código:
body{background-attachment:scroll;}
Quanto ao fato de a parte do texto estar com cor branca ou outra cor cobrindo a imagem de fundo, isso ocorre porque cada área tem sua cor, para retirar essa cor, primeiro você deve tentar acessar o blogger em Design ou Layout(se usa nova interface) >Designer do modelo e >Avançado, alí terá várias opções de cores, para cada coisa tem a opção de cor transparente, pode mudando tudo e vendo com atenção até descobrir qual opção que muda a cor de fundo para as áreas que lhe incomodam, mas não clica AINDA no botão de Aplicar, depois de descobrir qual a opção certa vá em nova janela ou aba de seu navegador e faça isso com seu blog, mas, apenas para a área correta.
Se isso não der certo, pode tentar alterar as cores usando o Css, para isso, procure as background e depois dela, ao encontrar um código de cor hexadecimal parecido com esse #45adce substitua pela palavra transparent
Provavelmente você encontrará códigos parecidos com:
background-color: #fa58ec;
background: #edce73
e precisará deixar assim:
background-color: transparent;
background: transparent
Faça isso em um código, e vai em Visualizar para ver se era aquele que tinha a cor que incomodava, faça isso para descobrir onde está a cor que incomoda.
Muito obrigada por responder-me.E desculpe-me pelo"back"(rs).O que quis dizer foi realmente background.Não entendo muito de criação de página.Sou curiosa.Mas vou tentar fazer o que diz.Quando fiz o background,coloquei na primeira camada transparente um fundo azul e depois na segunda preenchi com uma estampa e coloquei uma faixa em rosa e a camada com a cor que queria para a área do post.Tudo em camadaDepois juntei tudo.Não sei se fiz certo.Posso mandar o enderêço da página de testes pra você dar uma olhada?Mas já vou tentar executar sua dica.
ResponderExcluirPode sim, mas tenta fazer o que eu disse, e se algo não ficar como você quer você fala o que é, aí eu dou uma olhada
Excluir