Vou avisar que é algo onde alguns terão dificuldade, portanto é bom ter um bom conhecimento Html e Css para tirar proveito desta opção.
Na verdade serão fontes importadas para uso nas páginas, e, existe uma desvantagem em usar isso, é que será baixado automaticamente o arquivo de fonte para o cache do navegador do visitante, e isso fará seu blog/site um pouco mais 'pesado'. As vantagens são a personalização do estilo de fonte que vai realmente aparecer independente dela estar instalada no Pc do visitante, e, por ser do google pode ter muitos outros sites usando o mesmo arquivo, sendo assim, existe a possibilidade deste arquivo de fonte já estar no cache do visitante, isso pode ocorrer se ele visitou um blog que use aquela fonte ou se já havia visitado seu blog anteriormente.
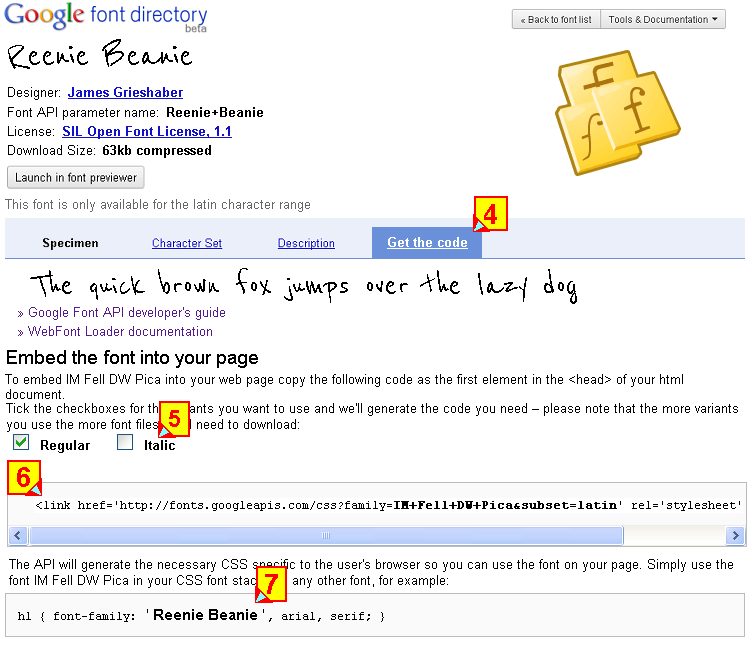
Para escolher uma fonte é só acessar o Google font directory
- Clique para aumentar
- Você terá alguns botões, prefira Latin
- Clique no tipo de fonte que gostar
- Abrirá uma nova página, se a fonte que você escolheu tem a opção families você terá mais opções para o mesmo tipo de fonte, porém cada uma com pequenas características diferentes, se tiver mais opções clique novamente na fonte que quiser ou siga o próximo passo
- Para obter o código clique em get the code Clique para aumentar
- Algumas fontes terão opções como Italic, Bold e Regular, a opção Italic é itálico e Bold é negrito, a opção Regular é mais recomendada porque se você escolher bold e em um artigo quiser usar negrito para dar destaque em uma palavra talvez não conseguirá, isso também depende do local que você usará essa fonte, é com você.
- Onde você ver <link href deverá copiar o código inteiro para adicionar no HTML de sua página(blog/site...) e ele deverá ser adicionado exatamente antes/acima da tag </head>
- Você verá um código para uso da fonte em um título, a tag h1 indica título no HTML, mas, na realidade em muitas páginas este título foi substituído por uma imagem(logotipo) e, muitas pessoas irão querer usar a fonte em toda página, e também, dependendo do Css usado na página será preciso muitas alterações para isso. O mais correto seria pegar o código e usar em body. Apenas um exemplo:
body{font-family: 'Reenie Beanie', arial, serif;}
Você teria que substituir Reenie Beanie pelo nome da fonte que você vai usar, e adicionar no Css de sua página logo acima/antes de </style> ou para quem usa o blogger veja aqui onde adiciona Css, lembrando que isso não significa com certeza que todas as fontes de uma página seriam Reenie Beanie, isso porque, por exemplo, pode existir no Css algo assim: h3{font-family: verdana, arial, serif;} isso significaria que títulos h3 usariam fonte verdana ou arial ou outra da família serif
Ainda que você adicione o código para o tipo de fonte para body muitas coisas no seu Css pode impedir que a fonte apareça, por exemplo, o html muitas vesez contem classe e id e no Css pode ter estilos para estes locais, outro exemplo, se no seu Css tiver isso:
body{font-family: 'Reenie Beanie', arial, serif;}
.post{font-family: 'Arial Black', arial, serif;}
Um código como esse acima diz que qualquer local no seu html que usar a classe post a fonte será Arial Black, isso demonstra que não basta adicionar o código para tipo de fonte para body, talvez terá que fazer outras mudanças no seu Css.
Maneira simples de mudar o tipo de fonte no blogger
É importante que você não esqueça de fazer o passo 7, acima.
É aconselhável você fazer um backup de seu código antes, ou usar um blog de testes.
Uma forma até fácil de mudar o tipo de fonte para o blogger, seria você ir em Designer e mudar o tipo de fonte ou de todas as áreas ou apenas daquela que lhe interessar, se você fizer isso e mudar para um tipo de fonte qualquer(que você lembre o nome), depois você poderá ir em Editar HTML e usar as duas teclas de atalho Ctrl F para localizar está fonte pelo nome e substituir pelo nome de fonte que você deseja usar.
Entendeu? Vou explicar de forma diferente
- Se eu for na página Design e >Designer do modelo
- Alterar um(ou todos) tipo de fonte para lucida grande e Salvar modelo
- Depois ir na página Design e >Editar HTML
- Aí é só encontrar dentro do Html a fonte lucida grande e substituo ela(ou elas) por outro nome de fonte que quero e, Salvar.
A mudança que você faz em Designer do modelo também acontece no HTML do seu BlogSpot, acima indiquei lucida grande, mas o tipo de fonte que você escolher neste momento(Designer do modelo) pode ser uma que você sabe que é parecida com aquela que você ira usar, desde que você lembre o nome dela para substituir depois no Html.


Cada página ou modelo Html e estilo Css pode ser diferente, então não existe formula magica, não adianta eu dizer faça isso ou aquilo, você terá que entender um pouco seu Html e Css, aprender um pouco, e se quiser se empenhar em fazer alterações.
Alguns nomes de fonte no Css devem estar entre aspa simples, são, todas as fontes com nome duplo, para entender melhor os códigos, precisa ser muito observador e curioso, observar as diferenças e imaginar ou se perguntar o porque delas.
- Tipo de fonte para blog e site com css e html
- Download de fontes grátis
- Aumentar tamanho da fonte do título do post
- Texto e imagem sobre imagem e Div com Html e Css
- Aumentar visitas com FeedBurner Google
- Baixar Toolbar do Google pra encurtar URL e enviar pro Twitter
- Aumentar, mudar o tipo de fonte no Internet Explorer
- Aumentar, mudar o tipo de fonte no Mozilla Firefox



Não tá aparecendo não.... :/
ResponderExcluirEu coloquei o css e depois coloquei o nome da fonte no lugar do nome antigo mas não deu certo. :/
Ajudem!
muito util, obg passa no meu la
ResponderExcluir