Atualização 2014
Este gadget do blogger andou apresentando problemas, pode não funcionar mais, recomendo que use e crie um formulário de busca do Google Adsense
Esse gadget para blogs do blogger tem a vantagem de ser fácil de instalar e a pessoa não sair da página ao fazer a pesquisa, não dá para exibir anúncios nos resultados, pois, se você quiser o fazer você adiciona no próprio blog.
- Acesse o blogger.com
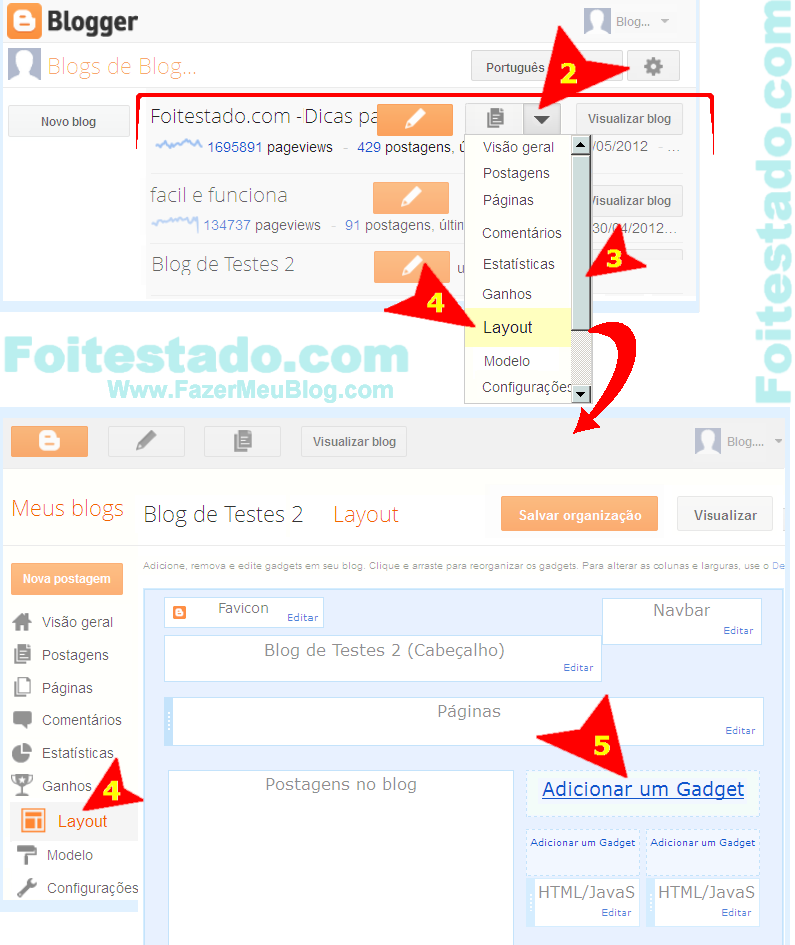
- Se estiver na página inicial do blogger, clique na seta de menu que fica ao lado do nome de seu blog
- Abrirá o menu, talvez apareça uma barra de rolagem, se ocorrer, role ela para encontrar a opção Layout
- Clique em Layout
Se você estiver em outra área do blogger(correspondente a seu blog), aí a opção Layout poderá estar no menu lateral esquerdo do blogger(observe imagem abaixo)
- Na página que abrir escolha o local onde quer o gadget e clique no link Adicionar um Gadget
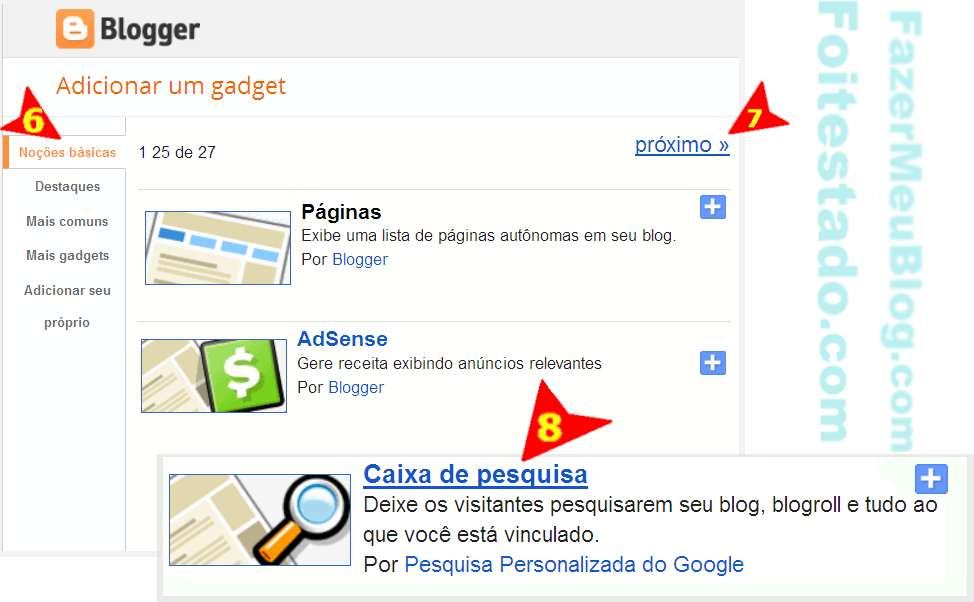
- Na página que abrir, que provavelmente você estará em Noções básicas, se não clique nela
- Atenção, talvez você possa ignorar esse passo, algumas vezes o gadget não está na primeira página, se acontecer, aí clique no link que diz próximo >> que mostrará a próxima página com mais gadgets, esse link muda para "anterior" para voltar aos gadgets vistos antes.
- Encontre e clique em Caixa de pesquisa
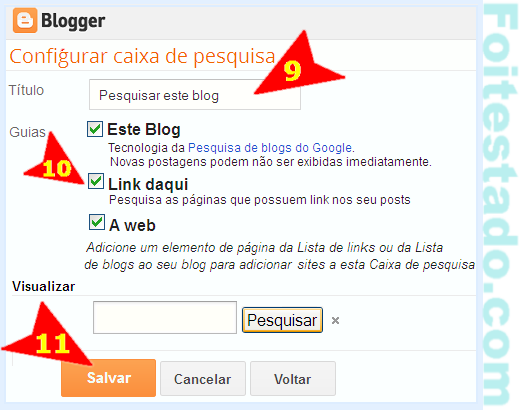
- Abrirá uma página para configurar caixa de pesquisa e você pode digitar um título para o gadget ou apagar ele e deixar sem título
- Deixe marcado a opção Este blog e escolha se quer marcar as outras opções, como Link daqui que são sites e blogs para os quais você criou link e A web que é busca na internet
- Estando pronto precisa clicar em Salvar
Adicionar caixa de pesquisa do Google em blogs do Blogger



Personalizar gadget de busca do blogger?
O gadget já terá a personalização parecido com seu modelo, mas você pode personalizar um pouco o gadget de pesquisa, mas precisa entender Css e saber onde adiciona Css no blogger, clique aquiEntre chaves vão os estilos, de cada área e antes dos caracteres abre-chaves está o nome da área, por exemplo, .gsc-search-button é o botão, observe o código incompleto abaixo:
.gsc-results-wrapper-visible{//estilo de toda área de resultado}
input.gsc-input{//estilo de campo para escrever}
.gsc-search-button{//estilo de Botão}Abaixo vou mostrar um estilo pronto, o botão eu optei apenas por deixar a fonte em negrito, e toda a área com uma borda vermelha e o campo para escrever a busca com cor de fundo cor de laranja e borda azul com efeito de profundidade(inset), veja o código de exemplo:
.gsc-results-wrapper-visible{border:solid 2px red !important;}
input.gsc-input{border:inset 1px blue !important; background:orange !important;}
.gsc-search-button,input.gsc-search-button{font-weight:600 !important;}Abaixo são outras áreas, o que está entre-chaves deve ser removido e substituído por estilos Css:
.gsc-results-wrapper-visible{//estilo do quadro de resultados}
.gsc-cursor-page{//estilo número da paginação de resultado}
.gsc-cursor-current-page{//estilo número da página de resultado}
a.gs-visibleUrl,.gs-visibleUrl{//estilo da Url}
a.gs-title{//estilo do link de título de cada resultado}
.gs-snippet{//estilo do resumo de cada resultado}
.gsc-tabHeader{//estilo das opções, 'este blog, link daqui, A web'}
.gsc-tabhInactive{//estilo da opção ativa}Quem quiser um determinado estilo para o gadget de busca que mostrei acima, se for algo simples, pode perguntar nos comentários abaixo, já que não tem como eu explicar aqui de maneira que agrade gregos e romanos.
Nenhum comentário:
Postar um comentário
→Dê sua opinião. Faça comentário relacionado ao post.
→Comentário com e-mail será excluído
→Antes de perguntar leia o texto até comentários e pesquise, a resposta virá no comentário, para ser avisado use uma conta e o link: Subscribe by email(abaixo)
→Será excluído comentário não relacionado ou com Url de blog/site(Divulgar? Clique)
Comentário reflete a opinião do comentarista. Desde já, Obrigado!